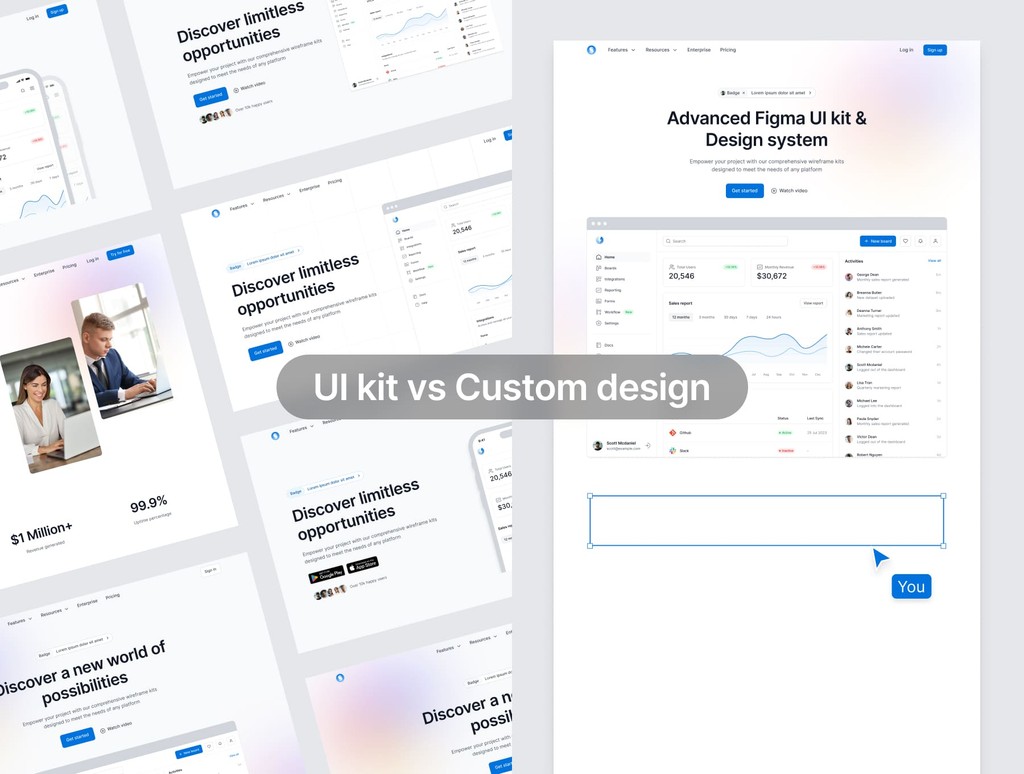
When starting a new design project, one of the key decisions you'll need to make is whether to use a pre-built UI kit or create a custom design from scratch. This choice can significantly impact your project's timeline, budget, and overall success. In this blog post, we'll explore the pros and cons of using UI kits versus custom design, helping you determine which approach is best suited for your specific project needs.

What is a UI kit?
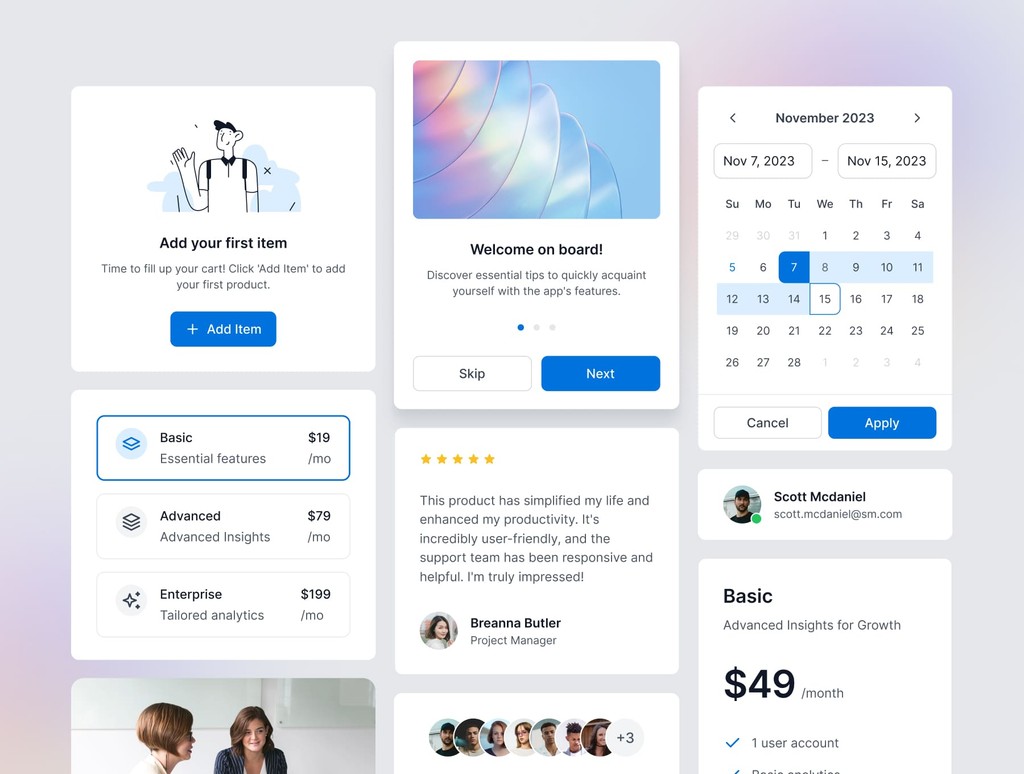
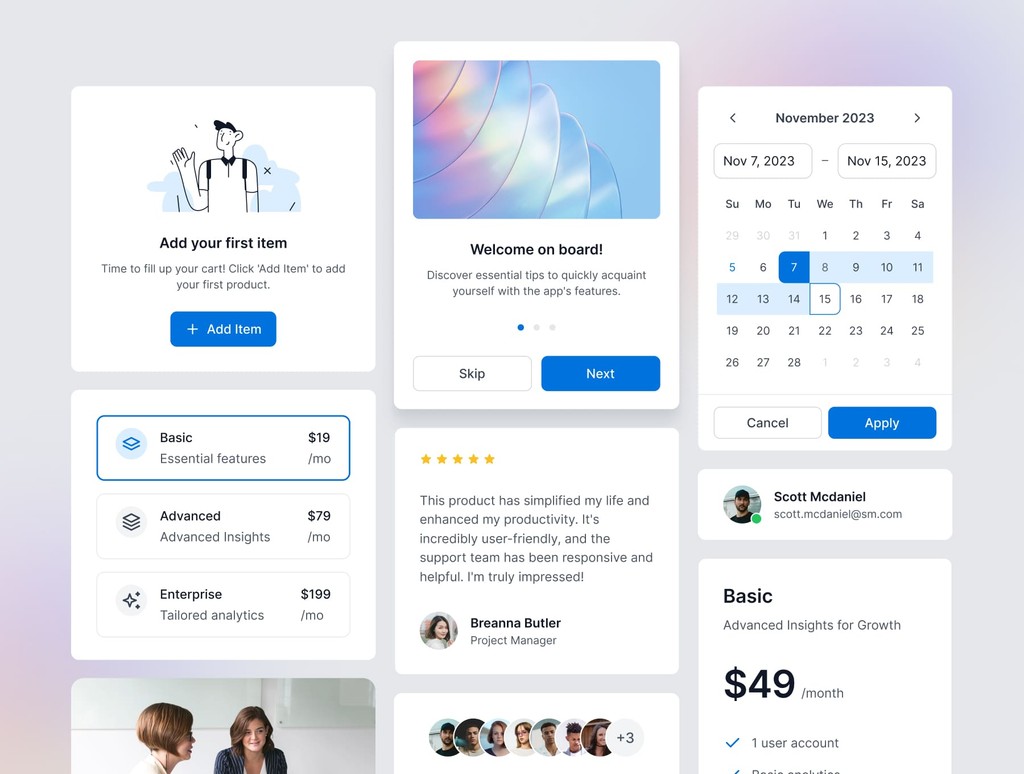
A UI kit is a collection of pre-designed elements and components that can be used to build a user interface. These kits typically include everything from buttons and icons to color schemes and typography, all designed to work together seamlessly. UI kits are often available for popular design tools like Figma, Sketch, and Adobe XD, making them easy to integrate into your design workflow.
What is custom design?
Custom design, on the other hand, involves creating every element of your user interface from scratch. This approach allows for complete creative freedom and the ability to tailor every aspect of the design to your specific requirements. Custom design is typically more time-consuming and expensive, but it offers unparalleled flexibility and uniqueness.
The case for using a UI kit

Speed and efficiency
Faster time-to-market: One of the most significant advantages of using a UI kit is the speed with which you can develop a user interface. Since the components are already designed, you can focus on assembling them to meet your project's needs. This can drastically reduce the time it takes to get your product to market, which is crucial in fast-paced industries.
Efficient workflow: UI kits streamline the design process by providing a consistent set of components that are ready to use. This not only speeds up the design phase but also simplifies collaboration between designers and developers, as everyone is working with the same set of tools and standards.
Cost-effectiveness
Reduced design costs: Creating a custom design from scratch can be expensive, especially if you're working with a limited budget. UI kits, on the other hand, offer a cost-effective alternative by providing a comprehensive set of design elements at a fraction of the cost of bespoke design services.
Affordable for startups: For startups and small businesses, UI kits are an excellent way to achieve a professional look without the hefty price tag associated with custom design. This allows you to allocate resources to other critical areas of your business.
Consistency and reliability
Design consistency: UI kits are designed with consistency in mind, ensuring that all components work together harmoniously. This is especially important for large projects where multiple designers and developers are involved, as it helps maintain a cohesive design language across the entire product.
Tested and proven: Many UI kits are created by experienced designers and have been tested across various projects. This means you can trust that the components will work well together and provide a solid foundation for your design.
Responsive design
Built-in responsiveness: Most modern UI kits are designed to be responsive, meaning they can adapt to different screen sizes and devices. This is crucial in today’s mobile-first world, where users access content on a variety of devices. Using a responsive UI kit ensures that your design will look great on any platform without additional effort on your part.
Cross-platform compatibility: UI kits often come with components that are compatible with multiple platforms, such as web, mobile, and tablet. This allows you to create a consistent user experience across all devices, enhancing your brand’s presence and usability.
The case for custom design

Complete creative control
Tailored to your brand: Custom design offers the ultimate flexibility in tailoring your user interface to match your brand's identity. Every element can be customized to reflect your brand’s unique personality, from color schemes and typography to the overall layout and user experience.
Unique User Experience: With custom design, you have the freedom to create a one-of-a-kind user experience that stands out from the competition. This can be particularly important for brands looking to establish a distinctive market presence or cater to a specific target audience.
Scalability and flexibility
Adaptable design: Custom design allows for scalability, making it easier to add new features or redesign the interface as your product evolves. This level of flexibility is crucial for growing businesses or projects with long-term goals that require regular updates and iterations.
No limitations: While UI kits are limited to the components provided, custom design offers endless possibilities. You can create any feature or functionality you need, without being constrained by the pre-built elements of a UI kit.
Brand differentiation
Stand out from the crowd: In a world where many companies use similar UI kits, a custom design can set your product apart. It allows you to break away from generic designs and create something truly unique that resonates with your audience and enhances your brand's identity.
Targeted user experience: Custom design enables you to create a user interface tailored specifically to your audience’s needs and preferences. This can lead to a more intuitive and enjoyable user experience, which can increase customer satisfaction and loyalty.
Higher initial investment
Upfront costs: Custom design generally requires a higher initial investment compared to using a UI kit. However, this investment can pay off in the long run, especially if your product requires a unique or highly specialized user interface.
Time-intensive: Custom design is typically more time-consuming than using a UI kit, as every element must be created from scratch. This can extend the project timeline, so it’s important to weigh the benefits against the time and resources required.
Which should you choose?
The decision between using a UI kit or opting for custom design ultimately depends on your project’s goals, budget, and timeline. If you’re working with limited resources and need to get a product to market quickly, a UI kit is likely the best option. It provides a cost-effective, time-efficient solution that ensures consistency and responsiveness across your design.
On the other hand, if your project requires a unique, highly customized user interface that reflects your brand’s identity, and you have the resources to invest in a bespoke design, custom design is the way to go. It offers complete creative control, allowing you to craft a user experience that stands out from the competition and meets your specific needs.

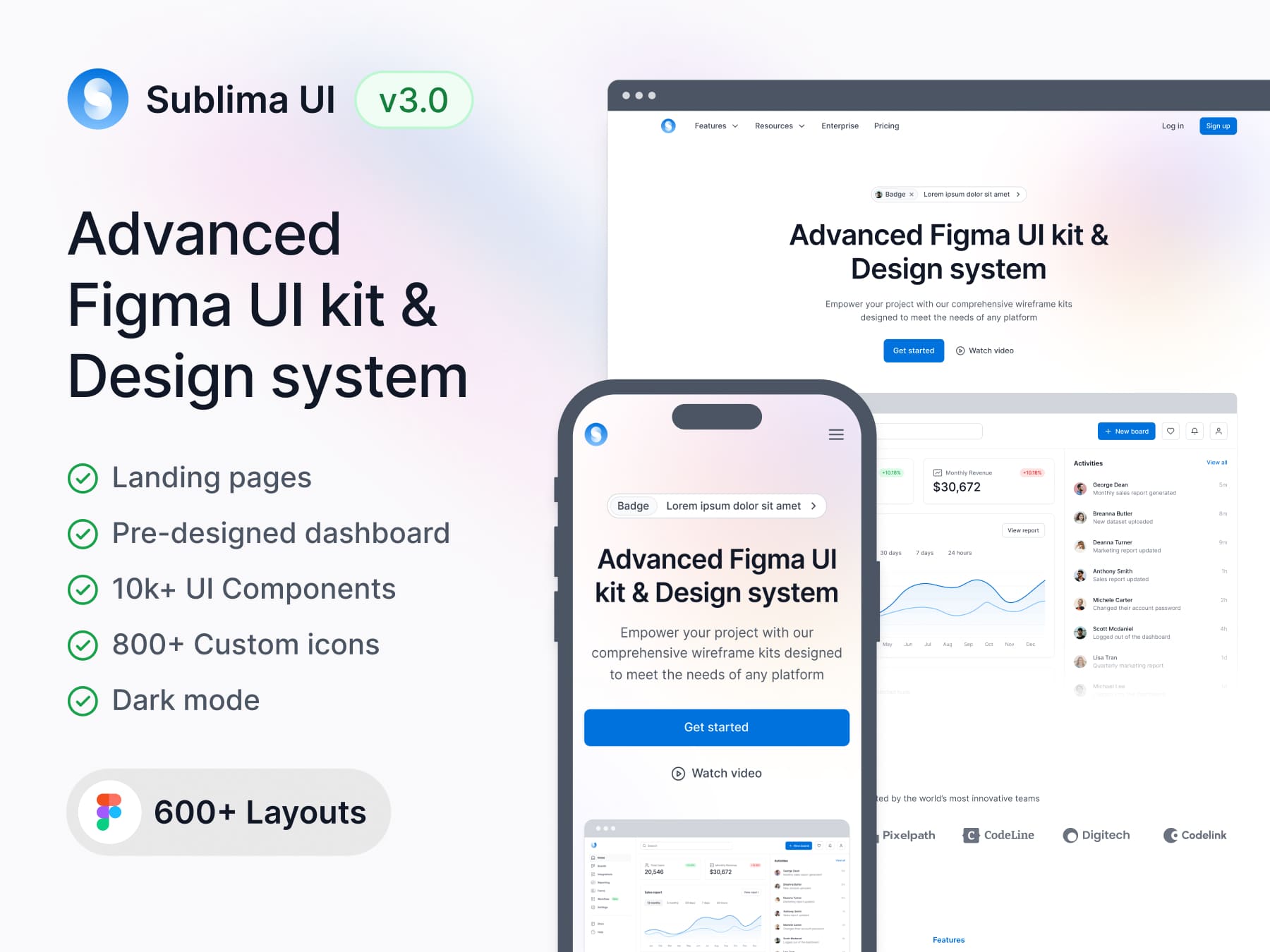
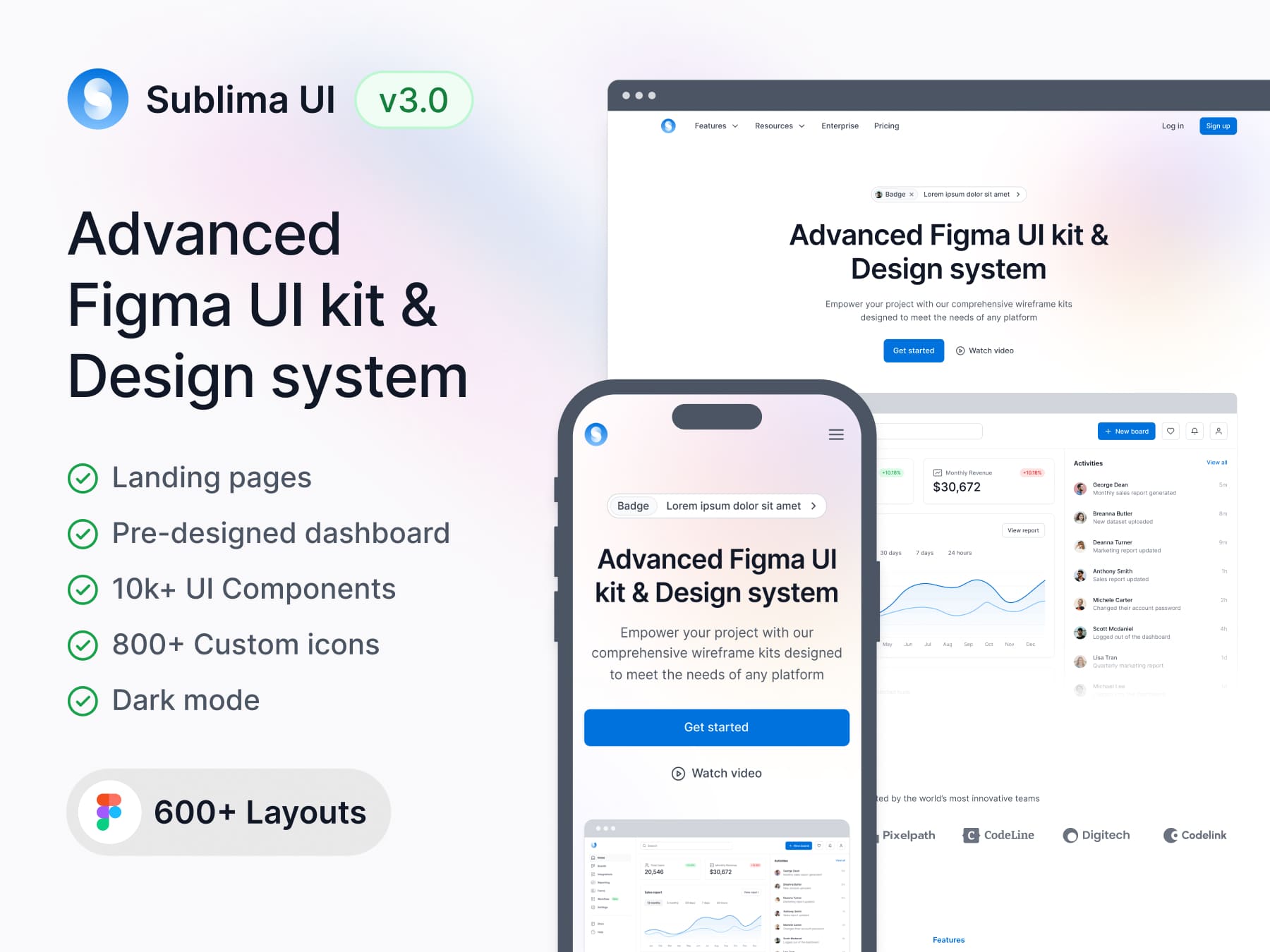
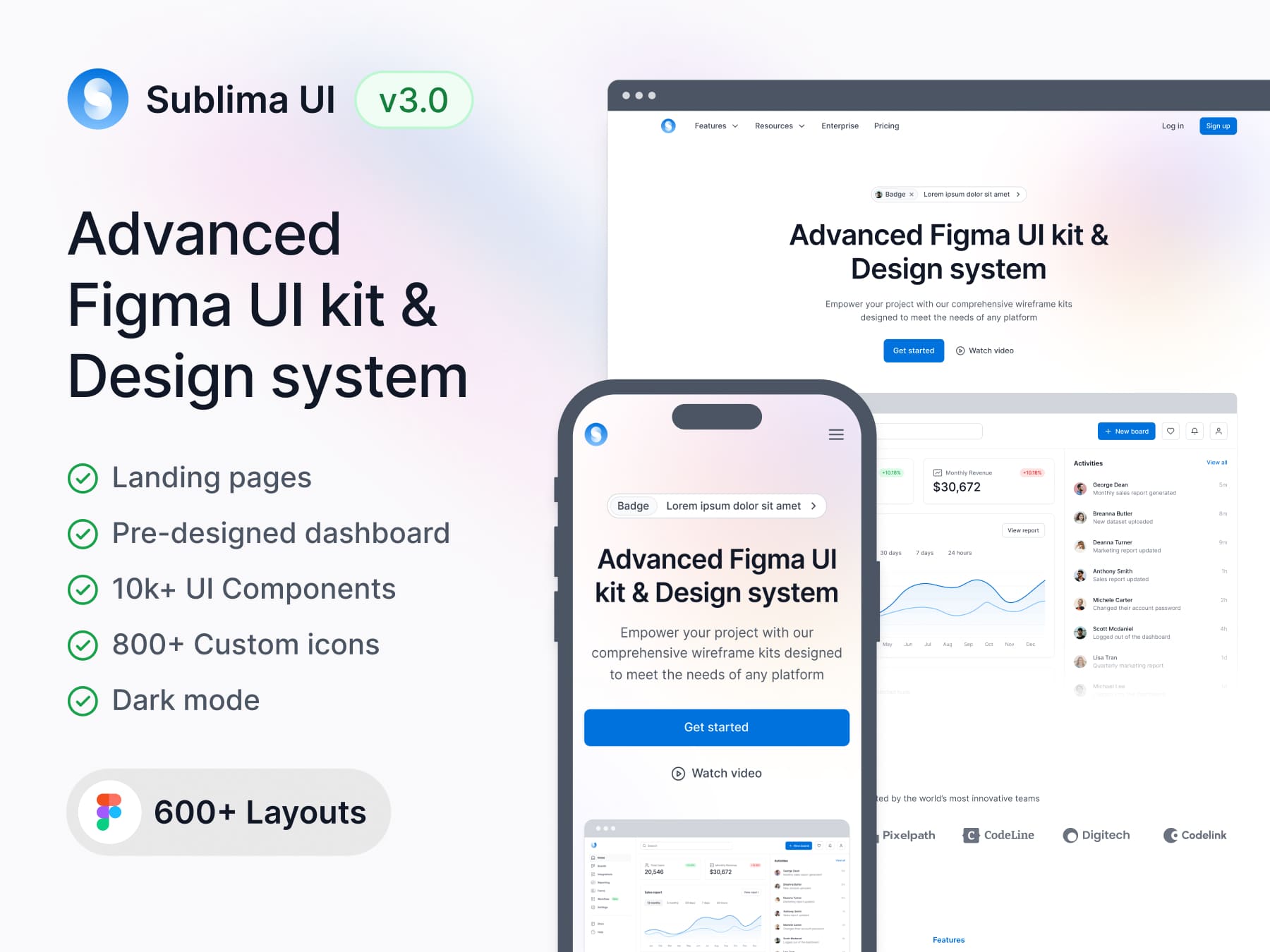
Step up your design game with Sublima UI kit
If you're looking for the best UI kit to elevate your design projects, Sublima UI Kit is your perfect match. With its extensive library of components, pixel-perfect design, and easy-to-use templates, you can create stunning interfaces with ease.
Explore Sublima UI Kit
What is a UI kit?
A UI kit is a collection of pre-designed elements and components that can be used to build a user interface. These kits typically include everything from buttons and icons to color schemes and typography, all designed to work together seamlessly. UI kits are often available for popular design tools like Figma, Sketch, and Adobe XD, making them easy to integrate into your design workflow.
What is custom design?
Custom design, on the other hand, involves creating every element of your user interface from scratch. This approach allows for complete creative freedom and the ability to tailor every aspect of the design to your specific requirements. Custom design is typically more time-consuming and expensive, but it offers unparalleled flexibility and uniqueness.
The case for using a UI kit

Speed and efficiency
Faster time-to-market: One of the most significant advantages of using a UI kit is the speed with which you can develop a user interface. Since the components are already designed, you can focus on assembling them to meet your project's needs. This can drastically reduce the time it takes to get your product to market, which is crucial in fast-paced industries.
Efficient workflow: UI kits streamline the design process by providing a consistent set of components that are ready to use. This not only speeds up the design phase but also simplifies collaboration between designers and developers, as everyone is working with the same set of tools and standards.
Cost-effectiveness
Reduced design costs: Creating a custom design from scratch can be expensive, especially if you're working with a limited budget. UI kits, on the other hand, offer a cost-effective alternative by providing a comprehensive set of design elements at a fraction of the cost of bespoke design services.
Affordable for startups: For startups and small businesses, UI kits are an excellent way to achieve a professional look without the hefty price tag associated with custom design. This allows you to allocate resources to other critical areas of your business.
Consistency and reliability
Design consistency: UI kits are designed with consistency in mind, ensuring that all components work together harmoniously. This is especially important for large projects where multiple designers and developers are involved, as it helps maintain a cohesive design language across the entire product.
Tested and proven: Many UI kits are created by experienced designers and have been tested across various projects. This means you can trust that the components will work well together and provide a solid foundation for your design.
Responsive design
Built-in responsiveness: Most modern UI kits are designed to be responsive, meaning they can adapt to different screen sizes and devices. This is crucial in today’s mobile-first world, where users access content on a variety of devices. Using a responsive UI kit ensures that your design will look great on any platform without additional effort on your part.
Cross-platform compatibility: UI kits often come with components that are compatible with multiple platforms, such as web, mobile, and tablet. This allows you to create a consistent user experience across all devices, enhancing your brand’s presence and usability.
The case for custom design

Complete creative control
Tailored to your brand: Custom design offers the ultimate flexibility in tailoring your user interface to match your brand's identity. Every element can be customized to reflect your brand’s unique personality, from color schemes and typography to the overall layout and user experience.
Unique User Experience: With custom design, you have the freedom to create a one-of-a-kind user experience that stands out from the competition. This can be particularly important for brands looking to establish a distinctive market presence or cater to a specific target audience.
Scalability and flexibility
Adaptable design: Custom design allows for scalability, making it easier to add new features or redesign the interface as your product evolves. This level of flexibility is crucial for growing businesses or projects with long-term goals that require regular updates and iterations.
No limitations: While UI kits are limited to the components provided, custom design offers endless possibilities. You can create any feature or functionality you need, without being constrained by the pre-built elements of a UI kit.
Brand differentiation
Stand out from the crowd: In a world where many companies use similar UI kits, a custom design can set your product apart. It allows you to break away from generic designs and create something truly unique that resonates with your audience and enhances your brand's identity.
Targeted user experience: Custom design enables you to create a user interface tailored specifically to your audience’s needs and preferences. This can lead to a more intuitive and enjoyable user experience, which can increase customer satisfaction and loyalty.
Higher initial investment
Upfront costs: Custom design generally requires a higher initial investment compared to using a UI kit. However, this investment can pay off in the long run, especially if your product requires a unique or highly specialized user interface.
Time-intensive: Custom design is typically more time-consuming than using a UI kit, as every element must be created from scratch. This can extend the project timeline, so it’s important to weigh the benefits against the time and resources required.
Which should you choose?
The decision between using a UI kit or opting for custom design ultimately depends on your project’s goals, budget, and timeline. If you’re working with limited resources and need to get a product to market quickly, a UI kit is likely the best option. It provides a cost-effective, time-efficient solution that ensures consistency and responsiveness across your design.
On the other hand, if your project requires a unique, highly customized user interface that reflects your brand’s identity, and you have the resources to invest in a bespoke design, custom design is the way to go. It offers complete creative control, allowing you to craft a user experience that stands out from the competition and meets your specific needs.

Step up your design game with Sublima UI kit
If you're looking for the best UI kit to elevate your design projects, Sublima UI Kit is your perfect match. With its extensive library of components, pixel-perfect design, and easy-to-use templates, you can create stunning interfaces with ease.
Explore Sublima UI Kit
What is a UI kit?
A UI kit is a collection of pre-designed elements and components that can be used to build a user interface. These kits typically include everything from buttons and icons to color schemes and typography, all designed to work together seamlessly. UI kits are often available for popular design tools like Figma, Sketch, and Adobe XD, making them easy to integrate into your design workflow.
What is custom design?
Custom design, on the other hand, involves creating every element of your user interface from scratch. This approach allows for complete creative freedom and the ability to tailor every aspect of the design to your specific requirements. Custom design is typically more time-consuming and expensive, but it offers unparalleled flexibility and uniqueness.
The case for using a UI kit

Speed and efficiency
Faster time-to-market: One of the most significant advantages of using a UI kit is the speed with which you can develop a user interface. Since the components are already designed, you can focus on assembling them to meet your project's needs. This can drastically reduce the time it takes to get your product to market, which is crucial in fast-paced industries.
Efficient workflow: UI kits streamline the design process by providing a consistent set of components that are ready to use. This not only speeds up the design phase but also simplifies collaboration between designers and developers, as everyone is working with the same set of tools and standards.
Cost-effectiveness
Reduced design costs: Creating a custom design from scratch can be expensive, especially if you're working with a limited budget. UI kits, on the other hand, offer a cost-effective alternative by providing a comprehensive set of design elements at a fraction of the cost of bespoke design services.
Affordable for startups: For startups and small businesses, UI kits are an excellent way to achieve a professional look without the hefty price tag associated with custom design. This allows you to allocate resources to other critical areas of your business.
Consistency and reliability
Design consistency: UI kits are designed with consistency in mind, ensuring that all components work together harmoniously. This is especially important for large projects where multiple designers and developers are involved, as it helps maintain a cohesive design language across the entire product.
Tested and proven: Many UI kits are created by experienced designers and have been tested across various projects. This means you can trust that the components will work well together and provide a solid foundation for your design.
Responsive design
Built-in responsiveness: Most modern UI kits are designed to be responsive, meaning they can adapt to different screen sizes and devices. This is crucial in today’s mobile-first world, where users access content on a variety of devices. Using a responsive UI kit ensures that your design will look great on any platform without additional effort on your part.
Cross-platform compatibility: UI kits often come with components that are compatible with multiple platforms, such as web, mobile, and tablet. This allows you to create a consistent user experience across all devices, enhancing your brand’s presence and usability.
The case for custom design

Complete creative control
Tailored to your brand: Custom design offers the ultimate flexibility in tailoring your user interface to match your brand's identity. Every element can be customized to reflect your brand’s unique personality, from color schemes and typography to the overall layout and user experience.
Unique User Experience: With custom design, you have the freedom to create a one-of-a-kind user experience that stands out from the competition. This can be particularly important for brands looking to establish a distinctive market presence or cater to a specific target audience.
Scalability and flexibility
Adaptable design: Custom design allows for scalability, making it easier to add new features or redesign the interface as your product evolves. This level of flexibility is crucial for growing businesses or projects with long-term goals that require regular updates and iterations.
No limitations: While UI kits are limited to the components provided, custom design offers endless possibilities. You can create any feature or functionality you need, without being constrained by the pre-built elements of a UI kit.
Brand differentiation
Stand out from the crowd: In a world where many companies use similar UI kits, a custom design can set your product apart. It allows you to break away from generic designs and create something truly unique that resonates with your audience and enhances your brand's identity.
Targeted user experience: Custom design enables you to create a user interface tailored specifically to your audience’s needs and preferences. This can lead to a more intuitive and enjoyable user experience, which can increase customer satisfaction and loyalty.
Higher initial investment
Upfront costs: Custom design generally requires a higher initial investment compared to using a UI kit. However, this investment can pay off in the long run, especially if your product requires a unique or highly specialized user interface.
Time-intensive: Custom design is typically more time-consuming than using a UI kit, as every element must be created from scratch. This can extend the project timeline, so it’s important to weigh the benefits against the time and resources required.
Which should you choose?
The decision between using a UI kit or opting for custom design ultimately depends on your project’s goals, budget, and timeline. If you’re working with limited resources and need to get a product to market quickly, a UI kit is likely the best option. It provides a cost-effective, time-efficient solution that ensures consistency and responsiveness across your design.
On the other hand, if your project requires a unique, highly customized user interface that reflects your brand’s identity, and you have the resources to invest in a bespoke design, custom design is the way to go. It offers complete creative control, allowing you to craft a user experience that stands out from the competition and meets your specific needs.

Step up your design game with Sublima UI kit
If you're looking for the best UI kit to elevate your design projects, Sublima UI Kit is your perfect match. With its extensive library of components, pixel-perfect design, and easy-to-use templates, you can create stunning interfaces with ease.
Explore Sublima UI Kit
What is a UI kit?
A UI kit is a collection of pre-designed elements and components that can be used to build a user interface. These kits typically include everything from buttons and icons to color schemes and typography, all designed to work together seamlessly. UI kits are often available for popular design tools like Figma, Sketch, and Adobe XD, making them easy to integrate into your design workflow.
What is custom design?
Custom design, on the other hand, involves creating every element of your user interface from scratch. This approach allows for complete creative freedom and the ability to tailor every aspect of the design to your specific requirements. Custom design is typically more time-consuming and expensive, but it offers unparalleled flexibility and uniqueness.
The case for using a UI kit

Speed and efficiency
Faster time-to-market: One of the most significant advantages of using a UI kit is the speed with which you can develop a user interface. Since the components are already designed, you can focus on assembling them to meet your project's needs. This can drastically reduce the time it takes to get your product to market, which is crucial in fast-paced industries.
Efficient workflow: UI kits streamline the design process by providing a consistent set of components that are ready to use. This not only speeds up the design phase but also simplifies collaboration between designers and developers, as everyone is working with the same set of tools and standards.
Cost-effectiveness
Reduced design costs: Creating a custom design from scratch can be expensive, especially if you're working with a limited budget. UI kits, on the other hand, offer a cost-effective alternative by providing a comprehensive set of design elements at a fraction of the cost of bespoke design services.
Affordable for startups: For startups and small businesses, UI kits are an excellent way to achieve a professional look without the hefty price tag associated with custom design. This allows you to allocate resources to other critical areas of your business.
Consistency and reliability
Design consistency: UI kits are designed with consistency in mind, ensuring that all components work together harmoniously. This is especially important for large projects where multiple designers and developers are involved, as it helps maintain a cohesive design language across the entire product.
Tested and proven: Many UI kits are created by experienced designers and have been tested across various projects. This means you can trust that the components will work well together and provide a solid foundation for your design.
Responsive design
Built-in responsiveness: Most modern UI kits are designed to be responsive, meaning they can adapt to different screen sizes and devices. This is crucial in today’s mobile-first world, where users access content on a variety of devices. Using a responsive UI kit ensures that your design will look great on any platform without additional effort on your part.
Cross-platform compatibility: UI kits often come with components that are compatible with multiple platforms, such as web, mobile, and tablet. This allows you to create a consistent user experience across all devices, enhancing your brand’s presence and usability.
The case for custom design

Complete creative control
Tailored to your brand: Custom design offers the ultimate flexibility in tailoring your user interface to match your brand's identity. Every element can be customized to reflect your brand’s unique personality, from color schemes and typography to the overall layout and user experience.
Unique User Experience: With custom design, you have the freedom to create a one-of-a-kind user experience that stands out from the competition. This can be particularly important for brands looking to establish a distinctive market presence or cater to a specific target audience.
Scalability and flexibility
Adaptable design: Custom design allows for scalability, making it easier to add new features or redesign the interface as your product evolves. This level of flexibility is crucial for growing businesses or projects with long-term goals that require regular updates and iterations.
No limitations: While UI kits are limited to the components provided, custom design offers endless possibilities. You can create any feature or functionality you need, without being constrained by the pre-built elements of a UI kit.
Brand differentiation
Stand out from the crowd: In a world where many companies use similar UI kits, a custom design can set your product apart. It allows you to break away from generic designs and create something truly unique that resonates with your audience and enhances your brand's identity.
Targeted user experience: Custom design enables you to create a user interface tailored specifically to your audience’s needs and preferences. This can lead to a more intuitive and enjoyable user experience, which can increase customer satisfaction and loyalty.
Higher initial investment
Upfront costs: Custom design generally requires a higher initial investment compared to using a UI kit. However, this investment can pay off in the long run, especially if your product requires a unique or highly specialized user interface.
Time-intensive: Custom design is typically more time-consuming than using a UI kit, as every element must be created from scratch. This can extend the project timeline, so it’s important to weigh the benefits against the time and resources required.
Which should you choose?
The decision between using a UI kit or opting for custom design ultimately depends on your project’s goals, budget, and timeline. If you’re working with limited resources and need to get a product to market quickly, a UI kit is likely the best option. It provides a cost-effective, time-efficient solution that ensures consistency and responsiveness across your design.
On the other hand, if your project requires a unique, highly customized user interface that reflects your brand’s identity, and you have the resources to invest in a bespoke design, custom design is the way to go. It offers complete creative control, allowing you to craft a user experience that stands out from the competition and meets your specific needs.

Step up your design game with Sublima UI kit
If you're looking for the best UI kit to elevate your design projects, Sublima UI Kit is your perfect match. With its extensive library of components, pixel-perfect design, and easy-to-use templates, you can create stunning interfaces with ease.
Explore Sublima UI Kit
What is a UI kit?
A UI kit is a collection of pre-designed elements and components that can be used to build a user interface. These kits typically include everything from buttons and icons to color schemes and typography, all designed to work together seamlessly. UI kits are often available for popular design tools like Figma, Sketch, and Adobe XD, making them easy to integrate into your design workflow.
What is custom design?
Custom design, on the other hand, involves creating every element of your user interface from scratch. This approach allows for complete creative freedom and the ability to tailor every aspect of the design to your specific requirements. Custom design is typically more time-consuming and expensive, but it offers unparalleled flexibility and uniqueness.
The case for using a UI kit

Speed and efficiency
Faster time-to-market: One of the most significant advantages of using a UI kit is the speed with which you can develop a user interface. Since the components are already designed, you can focus on assembling them to meet your project's needs. This can drastically reduce the time it takes to get your product to market, which is crucial in fast-paced industries.
Efficient workflow: UI kits streamline the design process by providing a consistent set of components that are ready to use. This not only speeds up the design phase but also simplifies collaboration between designers and developers, as everyone is working with the same set of tools and standards.
Cost-effectiveness
Reduced design costs: Creating a custom design from scratch can be expensive, especially if you're working with a limited budget. UI kits, on the other hand, offer a cost-effective alternative by providing a comprehensive set of design elements at a fraction of the cost of bespoke design services.
Affordable for startups: For startups and small businesses, UI kits are an excellent way to achieve a professional look without the hefty price tag associated with custom design. This allows you to allocate resources to other critical areas of your business.
Consistency and reliability
Design consistency: UI kits are designed with consistency in mind, ensuring that all components work together harmoniously. This is especially important for large projects where multiple designers and developers are involved, as it helps maintain a cohesive design language across the entire product.
Tested and proven: Many UI kits are created by experienced designers and have been tested across various projects. This means you can trust that the components will work well together and provide a solid foundation for your design.
Responsive design
Built-in responsiveness: Most modern UI kits are designed to be responsive, meaning they can adapt to different screen sizes and devices. This is crucial in today’s mobile-first world, where users access content on a variety of devices. Using a responsive UI kit ensures that your design will look great on any platform without additional effort on your part.
Cross-platform compatibility: UI kits often come with components that are compatible with multiple platforms, such as web, mobile, and tablet. This allows you to create a consistent user experience across all devices, enhancing your brand’s presence and usability.
The case for custom design

Complete creative control
Tailored to your brand: Custom design offers the ultimate flexibility in tailoring your user interface to match your brand's identity. Every element can be customized to reflect your brand’s unique personality, from color schemes and typography to the overall layout and user experience.
Unique User Experience: With custom design, you have the freedom to create a one-of-a-kind user experience that stands out from the competition. This can be particularly important for brands looking to establish a distinctive market presence or cater to a specific target audience.
Scalability and flexibility
Adaptable design: Custom design allows for scalability, making it easier to add new features or redesign the interface as your product evolves. This level of flexibility is crucial for growing businesses or projects with long-term goals that require regular updates and iterations.
No limitations: While UI kits are limited to the components provided, custom design offers endless possibilities. You can create any feature or functionality you need, without being constrained by the pre-built elements of a UI kit.
Brand differentiation
Stand out from the crowd: In a world where many companies use similar UI kits, a custom design can set your product apart. It allows you to break away from generic designs and create something truly unique that resonates with your audience and enhances your brand's identity.
Targeted user experience: Custom design enables you to create a user interface tailored specifically to your audience’s needs and preferences. This can lead to a more intuitive and enjoyable user experience, which can increase customer satisfaction and loyalty.
Higher initial investment
Upfront costs: Custom design generally requires a higher initial investment compared to using a UI kit. However, this investment can pay off in the long run, especially if your product requires a unique or highly specialized user interface.
Time-intensive: Custom design is typically more time-consuming than using a UI kit, as every element must be created from scratch. This can extend the project timeline, so it’s important to weigh the benefits against the time and resources required.
Which should you choose?
The decision between using a UI kit or opting for custom design ultimately depends on your project’s goals, budget, and timeline. If you’re working with limited resources and need to get a product to market quickly, a UI kit is likely the best option. It provides a cost-effective, time-efficient solution that ensures consistency and responsiveness across your design.
On the other hand, if your project requires a unique, highly customized user interface that reflects your brand’s identity, and you have the resources to invest in a bespoke design, custom design is the way to go. It offers complete creative control, allowing you to craft a user experience that stands out from the competition and meets your specific needs.

Step up your design game with Sublima UI kit
If you're looking for the best UI kit to elevate your design projects, Sublima UI Kit is your perfect match. With its extensive library of components, pixel-perfect design, and easy-to-use templates, you can create stunning interfaces with ease.
Explore Sublima UI Kit
Conclusion
Both UI kits and custom design have their merits, and the right choice depends on the specific requirements of your project. UI kits offer speed, cost-effectiveness, and consistency, making them ideal for projects with tight deadlines or limited budgets. Custom design, meanwhile, provides unparalleled flexibility, creativity, and the ability to create a unique brand identity.
By carefully considering your project’s needs, budget, and timeline, you can make an informed decision that will set your design up for success. Whether you choose to use a UI kit or opt for custom design, the key is to focus on creating a user interface that is not only visually appealing but also functional, intuitive, and aligned with your brand’s goals.
Related Blogs
Related Blogs
Related Blogs
Related Blogs
Our latest news and articles
Get Sublima UI Today & Elevate Your Design Skills
Dive into our collection of pre-built UI components and landing page layouts to streamline your workflow and craft remarkable, professional designs in no time.
© 2024 Sublima. All rights reserved.
Get Sublima UI Today & Elevate Your Design Skills
Dive into our collection of pre-built UI components and landing page layouts to streamline your workflow and craft remarkable, professional designs in no time.
© 2024 Sublima. All rights reserved.
Get Sublima UI Today & Elevate Your Design Skills
Dive into our collection of pre-built UI components and landing page layouts to streamline your workflow and craft remarkable, professional designs in no time.
© 2024 Sublima. All rights reserved.
Get Sublima UI Today & Elevate Your Design Skills
Dive into our collection of pre-built UI components and landing page layouts to streamline your workflow and craft remarkable, professional designs in no time.
© 2024 Sublima. All rights reserved.



